Lightning 機能と使い方|初心者おすすめWordPressテーマ|簡単使える機能満載

*2023年5月 素敵なブログカスタマイズを発信しているブログ「Turicco」のリンク集に掲載して頂いたことを記念して執筆したものです。>Turicco リンク集
みなさん、こんにちはジオです!
今回は
無料WordPressテーマ Lightningの便利な機能をわかりやすく解説します。
初心者にもおすすめなLightningを図解も使いながら説明していきますので、どうぞ最後までお付き合いください。
紹介している機能
- VK吹き出し
- VK枠線
- VKアイコン
- VKレイアウトスライダー
- VKレスポンシブスペーサー
本文の前に↓↓
Lightningの配給元 株式会社ベクトル(Vektor,Inc)公式トレーニングページをご紹介します。ぜひ一度ご覧ください。
ブックマーク必須
Lightning の基本的な操作方法を知りたい方へ
コピペで使えるブロックパターンライブラリ
無料版も79パターン
広告|AdSense
目次
WordPressテーマ Lightning とは

株式会社ベクトル(Vektor.inc)が提供するWordPressの無料テーマです。

「いかに最短でサイト制作ができるか」に重点をおいて開発された操作性にもすぐれたWordPressテーマです。毎月開催される無料オンライン勉強会やオンライントレーニングサイトベクトレなどのフォローアップも充実しています。また書籍「いちばんやさしいWordPressの教本第5版」にも取り上げているので、独学でもWebサイトを作れちゃいます。
広告|Amazon.co.jp
*WordPressダッシュボードの外観→テーマ→新規追加をクリックし、検索窓に「Lightning」と入力すると表示されます。

今回、ご紹介する機能のほとんどがLightning
VK Blocksと標準プラグイン VK All in One Expansion Unit (ExUnit)
のツールです!
VK Blocksとは
編集画面で使うことができるオリジナルブロック用プラグインです。
オリジナル ブロック一覧

オリジナルブロック中、当サイトでも実際に使用している機能を紹介します。ブロックエディタから挿入することができるので簡単です。使ってみてください。
VK All in One Expansion Unit (ExUnit)とは
SNSとの連携やSEO対策などの機能面でLightning を補助するプラグインです。
VK Blocksの便利機能
VK吹き出し
親近感を与えてくれる吹き出しブロックは、他のWebサイトでもよく見かけると思います。この吹き出しをLightning無料版でも使うことができます。
標準
枠線なしの吹き出しが表示されます。画像・アイコンの名前・吹き出しの3点がセットになっています。

いかがでしょうか?
吹き出しのカスタマイズ
| カスタマイズの種類 | 選択肢 |
|---|---|
| 位置 | 左・右から選べます。 |
| 幅の種類 | 任意と100%から選ぶことができます。 |
| 吹き出しタイプ | 吹き出し・もくもくから選べます。 |
| アイコン画像のスタイル | 標準・角丸・丸から選ぶことができます。 |
| 枠線の色 | カラーパレットから選ぶことが可能です。 |
| 吹き出しの背景 | カラーパレットから選ぶことが可能です。 |
| アニメーション | 全4種 ぶるぶる・ぶるぶるX方向・どきどき・ゆらゆら種類あります |
+
新設定が追加!
2023・10月

WordPress管理画面 ⇒ 設定 ⇒ VK Blocks から
- 枠線の太さの設定
- デフォルトアイコン
を設定できるようになりました!便利です。ぜひ使ってみてください。
吹き出しのカスタマイズの例

みなさん、こんにちは!
位置:左
幅:任意

みなさん、こんにちは!
位置:右
幅:100%

タイプ:もくもく
画像スタイル:標準

タイプ:もくもく
画像スタイル:角丸

タイプ:吹き出し
画像スタイル:丸
枠線:水色

吹き出しの線の色:紫
吹き出しの背景:水色
画像の線:画像に線を追加する
吹き出し用アニメーション
標準装備でありながらアニメーションも設定できます。
ぶるぶる

ぶるぶる
ぶるぶるX方向

ぶるぶるX方向
どきどき

どきどき
ゆらゆら

ゆらゆら
アニメーションの動きが、とてもコミカルでより身近に感じてもらえるのではないでしょうか?
VK枠線
記事の概要を伝える際に、よく使っています。その他にもポイント解説の際にも目を引くので、よく使っています。
標準
デフォルトでは、直線 ピン角 タブが選択されています。
直線 ピン角 タブ
ブロックを選択するには「/」を入力
枠線のカスタマイズ
| カスタマイズの種類 | 選択肢 |
|---|---|
| 枠線のスタイル | 全6種 直線 ピン角 タブ・直線 角丸 タブ・直線 ピン角 バナー・直線 ピン角 線上・直線 ピン角 内側・直線 ピン角 アイコン・ |
| 線の色 | カラーパレットから選ぶことができます。 |
| 背景色 | 透明・白から選ぶことができます。 |
| アイコン | FONT AWESOME 6 FREEからダウンロードしてつかうことができます。 |
枠線のスタイル見本
直線 ピン角 タブ
直線 角丸 タブ
直線 ピン角 線上
直線 ピン角 内側
アイコンの設定
すべての枠線にアイコンを設定することができます。アイコンはFONT AWESOME 6 FREE からダウンロードして使えます
枠線は、上辺の余白が狭いので必要に応じて[ブロックの余白]L~Mを取るようにしています。
VKアイコン
またVKアイコンでも下のようなアイコンを挿入することができます。
VKアイコンと段落を横並びレイアウトにすると・・・
今日のポイント
こんなアレンジもできます。
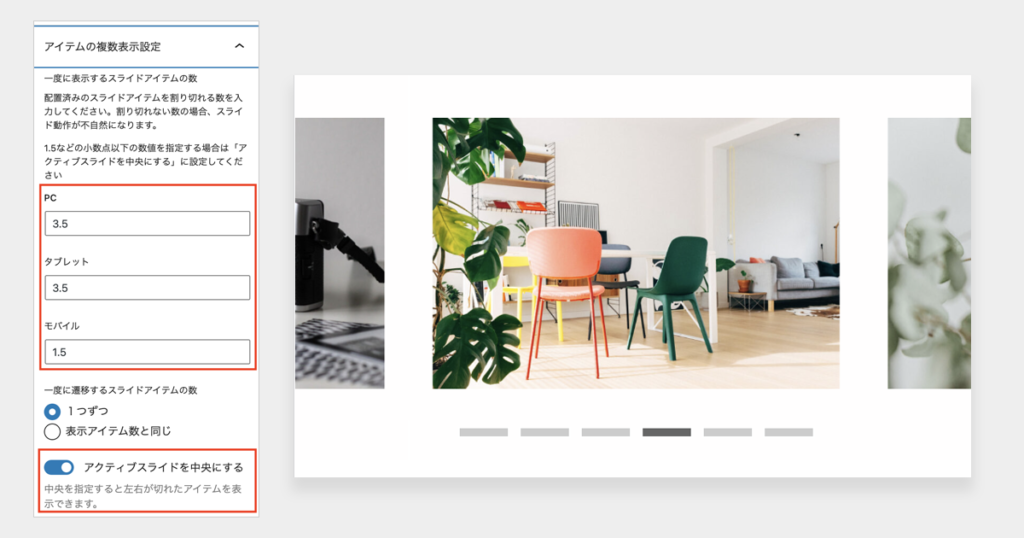
VK Block レイアウト スライダー
これまで有料版だけだったVK Block レイアウト スライダーが無料版でも使えるようになりました!
さらに、最近流行っている左右のスライドをちょっとだけ見せする設定もできます。
参考にしたのは、この記事↓です。
このツールの最大の特徴は
画像のスライダーと違って見出しや段落、ボタンといった他のアイテムと組み合わせて使うことができる点です。コーポレートサイトなどでお問合せフォームと画像をドッキング出来たら、かっこいいですよね。
また、VKパターンライブラリには、コピペして使えるレイアウトスライダー多数あります。デザインやレイアウトのヒントになると思いますので、ぜひご覧ください。
VK Block レイアウト スライダー 例
VK レスポンシブスペーサー

普段、Lightning でブログ製作をしていると、気が付きにくいですが、このVK レスポンシブスペーサーはめちゃくちゃ楽です。見栄えを整えるのにも便利。ブロックの中でテキストブロックの次に使っているアイテムです。
通常のスペーサーも、[ブロックの挿入]→[スペーサー]→[幅の設定] とそこまで手間はありませんが、
レスポンシブスペーサーはツールバー上で操作できるので、すぐに使うことができます。何よりも、プラグインAll in One Expansion Unit [ExUnit]に収録されているので、他のテーマでも使うことが可能です。
デフォルトテーマのTwenty Twenty Three、定番のCocoonでも使ってみましたが、問題なく使うことができました。
特に日記系のブログなどの、行間を多めにつかうブログにおすすめです。簡単にスペースを挿入できるので、地味に作業が半減します。気になる方はぜひ使ってみてください。
All in One Expantion Unit (ExUnit)の便利機能
SNS対策やSEOの設定を補助してくれるExUnitをみなさんご存じですか?知らない方はぜひ使ってみてください。有料のSEO対策プラグインをダウンロードする前にぜひチェックしてみてください。
ExUnitどこにある?

管理画面のツールバーに表示される『ExUnit』をクリックしてみてください。ExUnitの設定画面が表示されます。
↓ExUnitの機能を説明しています。要チェック!
Vektor公式|SEOに関する設定

設定できる項目
- <title>タグの設定
- SNS設定
- Googleタグマネージャー
- メタディスクリプション
- Noindex
- デフォルトサムネイル
- HTMLサイトマップ設定
- Cll To Action
- 広告の挿入
- 広告アラート
- ページトップに戻る
- スムーススクロール
大体のことをExUnitでまかなえます。私の場合、SEO対策用のプラグインはリダイレクトを設定してくれるプラグイン『Redirection』くらいです。ExUnitで設定できる項目は12項目あります。
この中でも、よく使う機能をご紹介します。
メタディスクリプション
検索画面に表示されるメタディスクリプションを設定することができます。
編集画面の設定をクリックし、『Excerpt』の項目の抜粋を入力(任意)の項目に入力するとメタディスクリプションの設定をすることができます。

Noindex

ExUnitの設定画面では、アーカイブの種類ごとにNoindexを設定することができます。

個別の記事(固定・投稿)最下部の設定機能では個々のページにNoindexを設定することができます。
広告の挿入
AdSenseの申請用コードを挿入することができます。
記事の始まり(タイトル直下)と記事の終わりに広告を配置することができます。moreタグを使って、本文中にも挿入することもできます。
その他にも...
テキスト背景
テキスト背景をグラデーションにすることができます。↑は参考用にはっきりした色で設定しましたが、淡い色や背景色と近づけるとやさしい印象にすることができます。
線状
放射状
混ぜる色はカラーパレットから好きな物を選びます。グラデーションの方向は、線状と放射状の2種類から選べます。また、線状を選択した場合は光の角度も設定できます。
広告|AdSense
新しい発信にワクワク
開発元の株式会社Vektorから配信されているメッセージや、ホームページのスタッフブログがわかりやすく、よく見ています。
新機能の追加ももちろんですが、コピペで出来るCSSなどワクワクする企画に出会えました。これからも、どんどんブログカスタマイズを楽しみたいと思います。
自分も楽しく、みなさんにも喜んでもらえる記事をどんどん書いていきたいです。
ちなみに、
Lightningとの出会いは、今年の1月の終わり頃です。デフォルトテーマの「Twenty Twenty Three」が使いこなせず、Amazonの書籍で「いちばんやさしいWordPressの教本 」を注文して、今にいたります。
応援してくださる方がいると信じて頑張ります。
最後までお読みいただきありがとうございました。
広告|